A URL alias allows you to set up a redirect from one page to another page.
This article will explain how to create a URL alias. URL aliases are used to create custom URLs that are more easily communicated to website visitors.
We will use the Shortcuts module to create a custom URL using an existing "cookie policy" page as an example.
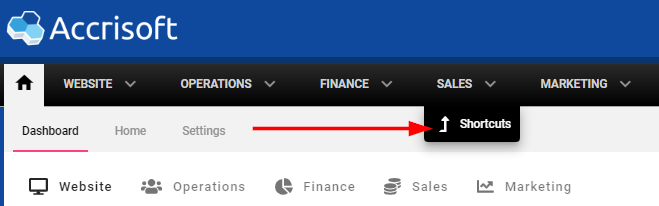
1. Navigate to the Sales app > Shortcuts module

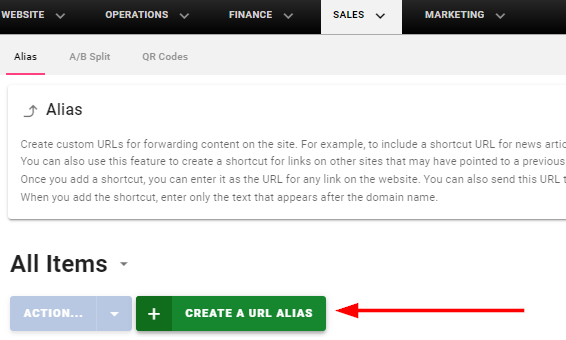
2. In the Alias tab, click the + Create a URL Alias button

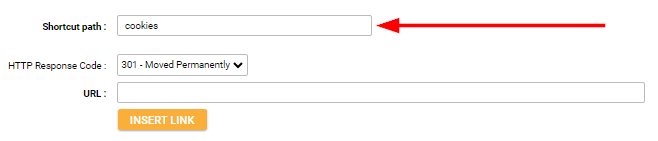
3. Type the desired shortcut text into the Shortcut path field. Note that the following terms cannot be used in the Shortcut Path.
cache
clientuploads
freedom_html
graphics
plugins
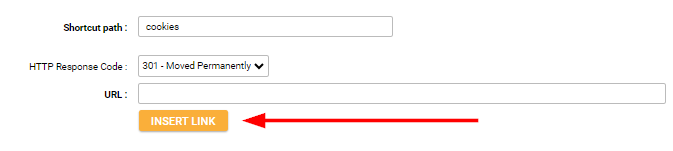
Keeping with our example, the Shortcut Path value is "cookies."

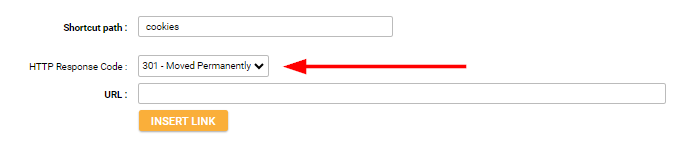
4. Select your chosen HTTP Response Code from the dropdown. In most cases, you will use "301 - Moved Permanently."

5. Click the Insert Link button. The Link Wizard will then be presented. Use the Link Wizard to select the destination for the shortcut.

6. Don't forget to Save your changes!
Related to
