Universal Analytics (UA) will sunset on the 1st of July 2023. Google is discontinuing support on the universal analytics tracking code.
What does this mean for your site's analytics?
Currently, if you had your Universal Analytics connected to the statistics module you would have the ability to display analytic data as a report on the backend of your site, and or on the front end of the site somewhere. Since UA is going to be no longer supported by Google, our module that was built around the Universal Analytics tracking code will no longer display data.
We are looking into options to possibly get this functionality working again with the new Google Analytics-4 tracking codes, but in the meantime, the statistics module will not be displaying any data.
Next Steps:
Customers looking to continue their tracking of analytic data using the new standard GA-4 codes will need to complete the following.
Set up the Google Analytics 4 Configuration tag
Step 1: Create a GA4 Configuration tag
Start by creating a Google Analytics: GA4 Configuration tag to send data to your Analytics property.
- In Google Tag Manager, click Tags > New.
- Enter a name for the tag at the top (e.g., "GA4 Configuration - example.com").
- In the Tag Configuration box, select Google Analytics: GA4 Configuration.
- Configure your tag:
- In the field Measurement ID, enter your "G-" ID.
- Keep the Send a page view event when this configuration loads option checked to automatically send
pageviewevents.
Step 2: Create a trigger
Next, set up a trigger to load the Google Analytics: GA4 Configuration when someone loads your website.
- To ensure that the Google Analytics 4 Configuration tag fires before other triggers, click Triggering and use the Initialization - All pages trigger. Learn more about Page triggers.
- Save the tag configuration.
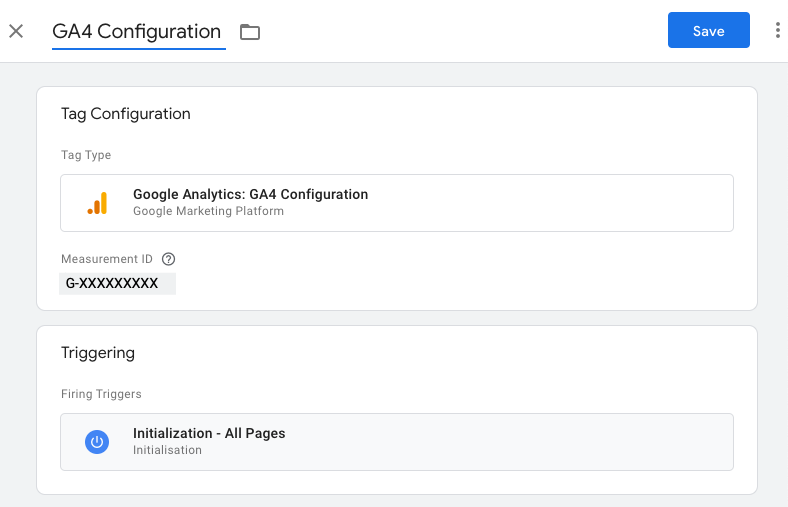
Result
Your tag configuration should look like this:
Step 3: Verify your tag works
To make sure your tag works as intended:
- In Google Tag Manager, click Preview. The Tag Assistant opens.
- Enter your site's URL.
- Check if the Google Analytics: GA4 Configuration fired when the page loaded.
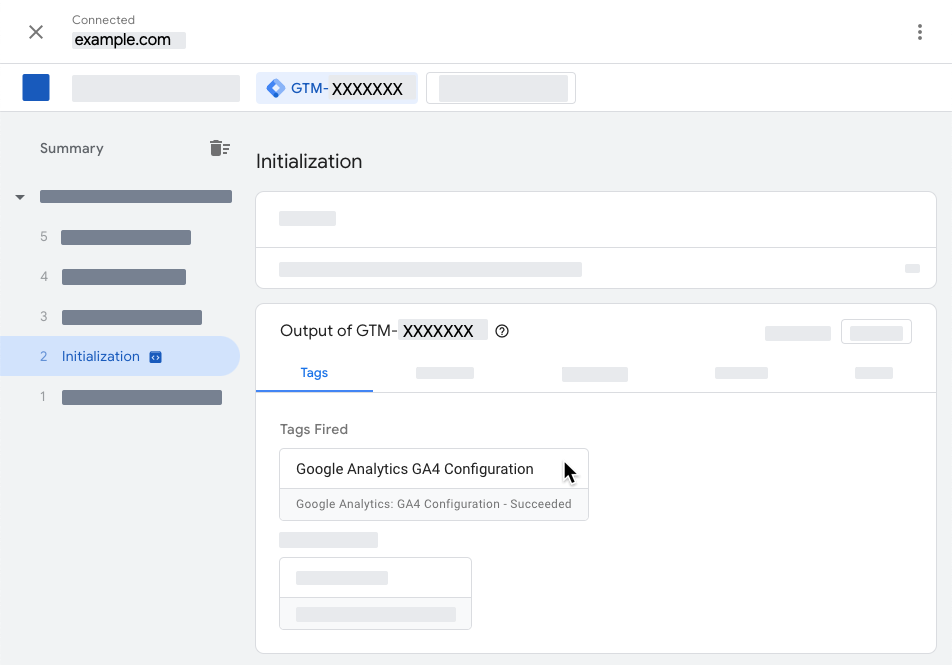
- ✅ If your tag fired successfully, the Tag Assistant UI looks like this:

- ❌ If your tag didn't fire, check your tag's trigger settings.
- ✅ If your tag fired successfully, the Tag Assistant UI looks like this:
- When you are done with debugging, close Preview mode.
- In your Workspace, click Submit to publish your changes.
What To Do Once You Have Created a Working GA - 4 Tracking Code?
Once you have created a new Google Analytics - 4 tracking code for your website please navigate to the backend of your site to the statistics module and paste in the measurement ID.
Here is an example of the Google Analytics code snippet:
Tables can't be imported directly. Please insert an image of your table which can be found here.
"G-###########" this section including the G- is your measurement ID which is needed to track analytics on your site.
Paste this measurement ID into the bottom section for Google Tag Managers then save the change.
